
Michael Schuddings

Elk jaar, omstreeks mei, maken front-end ontwikkelaars zich warm voor een nieuwe editie van Frontend United. Het Walhalla van de nieuwste ontwikkelingen op vlak van HTML, CSS & JS, en het gebruik daarvan.
Ondertussen al 10 lentes jong, maar nog stevig in groei. Deze editie telde meer bezoekers dan de vorige en werd uitgebreid met aan aantal zeer wijze workshops. Bovendien werd alles live uitgezonden in 14 locaties verspreid over de ganse aardbol.
Al vroeg stond een delegatie Calibrators klaar aan De Witte Vosch voor een workshop Front-end & Interface design. De workshop werd geleid door Vitaly Friedman. Hij deed zijn uiterste best om de nieuwste trends en best-practices uit de front-end wereld te overlopen.
Daarnaast werd ook ingegaan op de toekomst van e-mail development. Een werkende check-out flow of een dynamische Twitter-feed rechtstreeks in je mailbox? Het kan nu reeds met handige hacks. In de toekomst zal AMP van Google echter voor een grotere waaier van mogelijkheden zorgen.
Eens de theorie gepasseerd, was het tijd voor praktijk. Vitaly schotelde ons een webapplicatie voor, waarvan we in sneltempo een gepaste mobiele oplossing dienden uit te werken via schetsen. Deze schetsen werden dan via peer reviews door de deelnemers geëvalueerd. Deze reviews werden dan uitvoerig besproken.

Een veel voorkomend probleem was het weergeven van een grote dataset. Op mobiele toestellen heb je echter weinig schermruimte om mee te werken, en de data moet nog steeds overzichtelijk en bruikbaar weergegeven worden. Er werden allerhande oplossingen voorgesteld en besproken, en Vitaly stuurde bij.
De rest van de namiddag werd gevuld met gelijkaardige oefeningen, waarbij de focus steeds op andere features lag. Zo bekeken we tools voor productvergelijking en configurators voor auto’s.
Door de korte, gevarieerde opdrachten kwamen er veel uiteenlopende meningen en visies naar boven. De ideale manier om eens wat andere inzichten te bekomen. Wij vonden het alvast een heel interessante dag.
Met 22 sessies was er veel te zien: Keuzes maken was de opdracht!
Hieronder alvast de sessies die ons het beste zijn bijgebleven.

Het is alweer even geleden sinds de Frontend community zo warm staat voor een nieuwe feature. Dat moet dan wel iets spectaculair zijn?
Wel, dat is het ook! Op zich brengt Houdini niks nieuws met zich mee. Het is voornamelijk de manier hoe Houdini werkt, dat het zo aantrekkelijk maakt.
Houdini laat developers toe om rechtstreeks de CSS variabelen aan te spreken via het CSS Object Model (CSSOM). Zo kan je via JavaScript de lijn-dikte, opaciteit, kleuren, etc. rechtstreeks aanpassen.

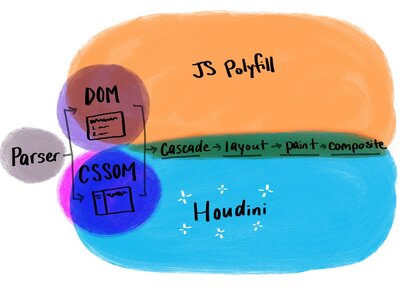
Wel, niet helemaal. Het is inderdaad mogelijk om via JavaScript CSS mee aan te sturen, maar dat is dan vaak met inline-css of via html classes. Dat wil zeggen dat de browser die aanpassingen steeds volledig moet renderen: Parse -> Cascade -> Layout -> Paint -> Composite. Dat is vrij duur voor de performantie van je browser.
Houdini maakt het mogelijk om in al die stappen rechtstreeks in te grijpen. Zo kan je dus een stukje JS schrijven dat bijvoorbeeld enkel de paint-operatie beïnvloedt.
Bovendien maakt Houdini het eenvoudig om meer te werken met losse componenten. Je kan dus een kleine functie maken en deze gemakkelijk hergebruiken in een ander project. Je moet enkel de bestanden kopiëren en de juiste functie aanroepen via je CSS.
Echter zal het nog even duren eer we dit effectief kunnen gebruiken. De browser support is momenteel nog zeer beperkt.
De presentatie van Una Kravets kan je terugvinden in blogvorm (de slides zelf vonden we helaas niet terug). Als alternatief kan je ook zeker eens kijken naar de presentatie CSS Houdini - More than magic! van Vincent De Oliveira.
Enkele coole demo's:

Visual Cinnamon, zo gaat Nadieh Brenner door het (web)leven. Haar passie? Het maken van aantrekkelijke datavisualisaties. Nadieh krijgt datasets aangeleverd, die zij dan omtovert tot unieke visualisaties. Interactiviteit is hierbij een belangrijk aspect.

Wie is er geen fan van de SVG? Wijzelf gebruiken SVG's al jaren in al onze projecten. Maar dat er nog zo veel te leren viel daar stonden we van versteld.
Lea Verou kent SVG's als geen ander. Ze doet niets liever dan zelf handmatig SVG's op te bouwen. Dat brengt haar tot rust. Zij was dan ook de ideale persoon om wat extra inzichten te geven in het medium.
Centraal in de sessie was het gebruik van SVG's om de tekortkomingen van CSS op te vangen. Wist je bijvoorbeeld dat je SVG code kan embedden in een data-64 base encoded string? Of dat het via CSS & SVG mogelijk is om als achtergrond dansende eenhoorntjes te tonen?
In deze slides vind je alle technieken terug.
Webfonts zijn een zeer waardevolle toevoeging voor het internet zoals we het kennen, maar werken helaas vaak niet zo performant. Dat heeft voornamelijk technische redenen.
Niemand minder dan de technisch directeur van World Wide Web Consortium (W3C), Chris Lilley (@SVGeesus), kwam ons meer vertellen over wat de huidige pijnpunten zijn en welke nieuwe toepassingen er mogelijk zijn in CSS4.
So what's the problem?
Een font bestaat meestal uit verschillende bestanden. Elk bestand bevat dan 1 specifieke variant van het font. Als je dus gebruik wil maken van hetzelfde font in een Normal, Bold en Light variant, dan moet je als gebruiker 3 bestanden downloaden.

Variable Fonts bieden hier een oplossing. Deze Variable Fonts bevatten alle mogelijke variaties die je kan bedenken. In dit type font-file wordt namelijk alle informatie voorzien zodat de browser zelf het font kan aanpassen naar de gewenste stijl.
Dit gaat echter veel verder dan enkel het verschil tussen Normal en Bold. Je kan praktische alle aspecten van het font aanpassen: het gewicht, italics of oblique, met of zonder schreven (serifs), de dikte van de stroke…
Kortom: performantere fonts, met meer mogelijkheden. Kijk zeker eens naar de grassy text demo voor een goed voorbeeld van de kracht van deze Variable Fonts.