calibrate
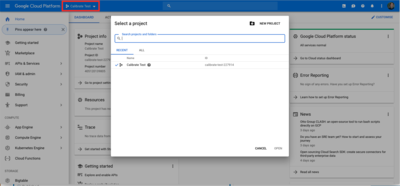
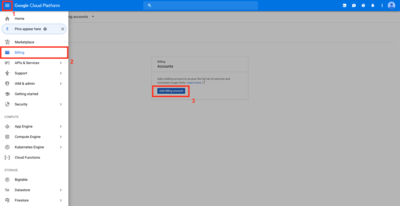
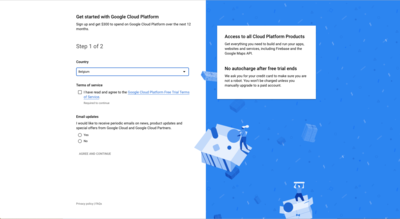
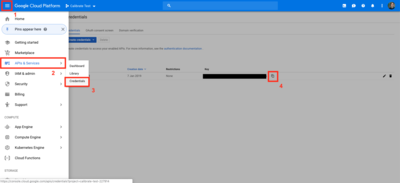
Op 2 mei 2018 lanceerde Google het Google maps platform een vereenvoudiging van de bestaande API’s. De 18 aparte API’s worden herleid naar drie producten: maps, routes en places. De grootste verandering schuilt echter in de betaling. Je wordt namelijk verplicht om een betaalmethode toe te voegen. Doe je dit niet dan zullen de integraties op je website naar lage resolutie veranderen en zal de disclaimer “for development purposes only" worden toegevoegd. Dit zal doorgevoerd worden vanaf 11 juni 2018. Lees hier hoe je dat vermijdt. Onderaan vind je een concreet stappenplan met screenshots.