
Tom Hollevoet
We krijgen deze vraag vaak. Moeten we onze website headless opbouwen? Een slecht idee is het niet. Het uitgangspunt is zelfs fantastisch: de bezoeker laadt een website slechts één keer in de browser en vanaf dan kan hij genieten van enorm vloeiende gebruikerservaring. Dat is zeker mogelijk, door Drupal te koppelen aan een frontend applicatie gebouwd in Angular.js of React.js bijvoorbeeld. Drupal is immers API-first opgebouwd.
Maar is het een goed idee om je Drupal website headless op te bouwen?
Het antwoord is, zoals vaak, genuanceerd en sterk afhankelijk van wat je wil bereiken. Je moet de voordelen en nadelen tegenover elkaar afwegen.
We lijsten de voor -en nadelen voor je op en formuleren de mogelijke oplossingen.

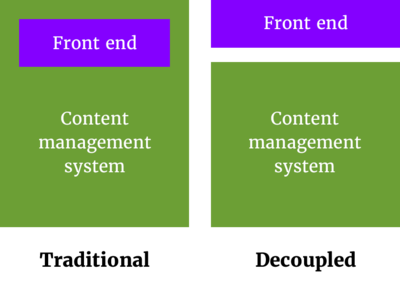
Een headless CMS (of ook Decoupled CMS) is een Content Management Systeem dat enkel dient om data in te bewaren, te bewerken en op te halen. De effectieve presentatie van deze data op een website of een ander medium wordt door een andere applicatie gedaan.
Terwijl Drupal in zijn conventionele vorm ook dient als presentatielaag, hoeft dat niet zo te zijn. Drupal is prima inzetbaar als centrale data store voor verschillende frontend applicaties. Denk aan websites, webapps, mobile apps... enzovoort. Je kan beide ook combineren. Je kan Drupal nog steeds gebruiken als website medium en toch ook de data aanbieden aan een externe applicatie, een mobile app bijvoorbeeld. Het ene sluit het andere niet uit.
Vandaag weten we dat Headless Drupal een goede toepassing is om deze redenen:
Technische flexibiliteit
Het voornaamste voordeel zit 'm in vrijheid van keuze. Door de "backend" van de "frontend" te koppelen, kan je Drupal gebruiken als CMS, en eender welke andere applicatie als visualisatielaag. Door de sterke opkomst van zeer performante Javascript frameworks van het laatste decennium, zet dat de deur open voor enorm snelle, gebruiksvriendelijke frontend applicaties.
Wanneer je veel databronnen hebt, is het in veel gevallen ook logischer om de frontend te koppelen met deze databronnen in plaats van je backend CMS te gebruiken als pass-through. Zo creëer je een technische architectuur die veel wendbaarder en flexibeler is.
Performantie
De kenmerken van zo'n applicaties zijn vaak dat, eens de pagina geladen is, geen nieuwe page loads meer nodig zijn. De webapp gedraagt zich zoals een mobile applicatie: snel, vloeiend en gebruiksvriendelijk. Dat is ook logisch, want deze frontend user experience wordt op maat gemaakt.
Kost
Headless ontwikkelen kan duurder uitvallen. In sommige gevallen moet je meer ontwikkeltijd investeren om zo'n aparte frontend app te maken. Je hebt er vaak ook een apart technisch team voor nodig, omdat de technologie en manier van ontwikkelen van Drupal tegenover pakweg Angular of React, heel anders is. Dit hangt heel sterk af van het project in kwestie.
Je mist mogelijks features
Sommige functionaliteiten van Drupal zitten zodanig ingebakken in backend én frontend en bieden vaak goede, kant en klare functionaliteiten aan. Door het wegvallen van de geïntegreerde frontend zijn sommige van deze functionaliteiten niet meteen beschikbaar aan de frontend en moet je deze ontdubbelen.
Zo bevat Drupal bijvoorbeeld een zeer krachtige Webformulier module, die je niet ten volle zal kunnen gebruiken als je voor een volledige headless setup kiest. Ook indien je later een specifieke module wil installeren (booking module, ...) in je CMS, is de kans groot dat je opnieuw (dure) ontwikkeling zal moeten doen aan de frontend kant om die optimalisatie ook daar in te krijgen.
Content authoring experience
Last but not least. Op dit moment werkt een headless Drupal (en evengoed een ander CMS) ook beperkend voor content editors. Het bepalen van de content weergave is niet of nauwelijks mogelijk, omdat de weergave in een volledig losgekoppelde applicatie zit. Dit is voor de meeste marketing teams de voornaamste showstopper als het gaat om headless websites. Een uitzondering hierop is het Gatsby platform (zie verder).
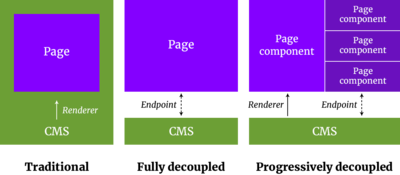
Op dit moment is het in veel gevallen dus af te raden om je Drupal website helemaal headless op te bouwen. Tenzij je Drupal gebruikt als data store voor een zeer specifieke case (business applicatie, process management) is het dus geen goed idee. Je verliest teveel voordelen van het gebruik van Drupal.
Er zijn twee goede alternatieven: progressive decoupling en generated decoupling (Gatsby).

Met deze oplossing gaat Drupal nog steeds zorgen voor het genereren van de webpagina's, maar kan je in je project de keuze maken om een deel van een webpagina toch te voorzien van een dynamische javascript oplossing. Dit combineert het beste van beide opties: Drupal zorgt nog steeds voor het genereren van de HTML pagina, dus alle voordelen van je CMS worden behouden. Specifieke delen van je pagina worden, eens geladen, een dynamisch geheel en zorgen zo dus voor die vloeiende gebruikerservaring waar we naar streven.
Goede voorbeelden van zo'n use cases zijn bijvoorbeeld het weergeven van complexe data zoals weerkaarten, sportuitslagen, en andere zeer specifieke "widgets". Ook het voorzien van een complexe zoekervaring kan daar baat bij hebben.
De vraag of een vorm van decoupling geschikt is voor jouw project wordt geanalyseerd in de platform strategie.
Een goed alternatief is Gatsby. Gatsby is een static website generator die gebouwd is op basis van React. Door het ecosysteem van Gatsby kan je toch veel van de voordelen van Drupal combineren met de voordelen van een headless architectuur.
Static site generators zoals Gatsby zijn moderne technologieën die toelaten om je CMS volledig te scheiden van je frontend. De workflow is hierbij gebaseerd op de JAM stack. Bij elke verandering aan je website genereert het framework een statische versie van je website die vervolgens online wordt geplaatst.
Een goede keuze voor websites waar veel publieke inhoud aanwezig is en waar performantie en SEO optimalisatie heel belangrijk zijn.
Er zijn veel initiatieven rond Drupal en Gatsby en beide platformen groeien meer en meer naar elkaar toe.
De meest efficiënte oplossing is in een omnichannel context is de combinatie van de oplossingen. Gebruik Drupal met een traditionele of progressive decoupled frontend voor je website en gebruik de Drupal API om data te beheren en aan te bieden aan andere media zoals je smartphone apps, kiosken, banners. Of gebruik Gatsby als oplossing voor je statische content en implementeer de dynamische functionaliteiten in React.
Dat is de vraag binnen de vraag. Dat wordt per project afgewogen. Is het de moeite waard om de technische complexiteit van een apart javascript framework op te nemen in m'n project om enkele dynamische features te ontwikkelen. Soms kan het beter zijn om dat niet te doen, en je te beperken tot een kleinschaligere javascript oplossing.