
Michael Schuddings

Every year, around May, front-end developers get excited about a new edition of Frontend United. The Walhalla of the latest developments in HTML, CSS & JS, and their use.
Already 10 years young, but still growing strongly. This edition had more visitors than the previous edition and was expanded with a number of very wise workshops. In addition, everything was broadcast live in 14 locations spread across the globe.
Early on a delegation of Calibrators was ready at De Witte Vosch for a workshop Front-end & Interface design. The workshop was led by Vitaly Friedman. He did his utmost to go over the latest trends and best-practices from the front-end world.
The future of e-mail development was also discussed. A working check-out flow or a dynamic Twitter feed directly in your mailbox? It's already possible with handy hacks. In the future, however, Google's AMP will provide a wider range of possibilities.
Once the theory was over, it was time for practice. Vitaly presented us with a web application, of which we quickly had to work out a suitable mobile solution via sketches. These sketches were then evaluated by the participants via peer reviews. These reviews were then discussed in detail.

A common problem was the display of a large dataset. On mobile devices, however, you don't have much screen space to work with, and the data still needs to be displayed clearly and usable. All kinds of solutions were proposed and discussed, and Vitaly made adjustments.
The rest of the afternoon was filled with similar exercises, with a constant focus on different features. For example, we looked at product comparison tools and configurators for cars.
Because of the short, varied assignments, many different opinions and visions emerged. The ideal way to get some different insights. We already found it a very interesting day.
With 22 sessions there was a lot to see: Making choices was the assignment!
Below are the sessions that have stayed with us the most.

It has been a while since the Frontend community became so enthusiastic about a new feature. That must be something spectacular, then?
Well, it is! In itself, Houdini brings nothing new. It's mainly the way Houdini works that makes it so attractive.
Houdini allows developers to directly address the CSS variables via the CSS Object Model (CSSOM). In this way you can directly adjust line thickness, opacity, colours, etc. via JavaScript.

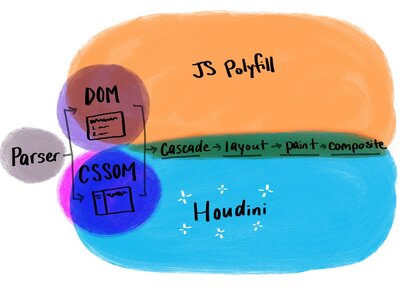
Well, not quite. It is indeed possible to control CSS via JavaScript, but that is often with inline-css or via html classes. This means that the browser must always render these changes in full: Parse -> Cascade -> Layout -> Paint -> Composite. This is quite expensive for the performance of your browser.
Houdini makes it possible to intervene directly in all those steps. So you can write a piece of JS that, for example, only influences the paint-operations.
Moreover, Houdini makes it easy to work more with separate components. So you can create a small function and easily reuse it in another project. All you have to do is copy the files and call the correct function via your CSS.
However, it will take some time before we can use this effectively. browser support is still very limited at the moment.
The presentation of Una Kravets can be found in blog form (unfortunately we did not find the slides themselves). As an alternative you can also take a look at the presentation CSS Houdini - More than magic! by Vincent De Oliveira.
Some cool demos:

Visual Cinnamon, that's how Nadieh Brenner goes through (web)life. Her passion? Creating attractive data visualisations. Nadieh receives data sets, which she then transforms into unique visualisations. Interactivity is an important aspect of this.

Who is not a fan of the SVG? We ourselves have been using SVG's in all our projects for years. But we were amazed that there was so much to learn.
Lea Verou knows SVG's like no other. She likes nothing better than to build her own SVG's manually. That calms her down. She was the ideal person to give some extra insights into the medium.
Central to the session was the use of SIGs to address the shortcomings of CSS. Did you know, for example, that you can embed SVG code in a data-64 base encoded string? Or that CSS & SVG makes it possible to show dancing unicorns in the background?
In these slides you will find all the techniques.
Webfonts are a very valuable addition to the Internet as we know it, but unfortunately often do not work as well as they should. There are mainly technical reasons for this.
None other than the technical director of World Wide Web Consortium (W3C), Chris Lilley (@SVGeesus), came to tell us more about what the current pain points are and what new applications are possible in CSS4.
So what's the problem?
A font usually consists of several files. Each file contains 1 specific variant of the font. So if you want to use the same font in a Normal, Bold and Light variant, as a user you need to download 3 files.

Variable Fonts offer a solution here. These Variable Fonts contain all possible variations you can think of. In this type of font file all information is provided so that the browser itself can adjust the font to the desired style.
However, this goes much further than just the difference between Normal and Bold. You can adjust practically all aspects of the font: the weight, italics or oblique, with or without serifs, the thickness of the stroke...
In short: more efficient fonts, with more possibilities. Be sure to have a look at the grassy text demo for a good example of the power of these Variable Fonts.