Is je merk aan een opfrissing toe? Het ontwerpen van een visuele identiteit voor je organisatie kan een heuse uitdaging zijn. Calibrate helpt je met alle details van grafische branding.
Branding & Webdesign
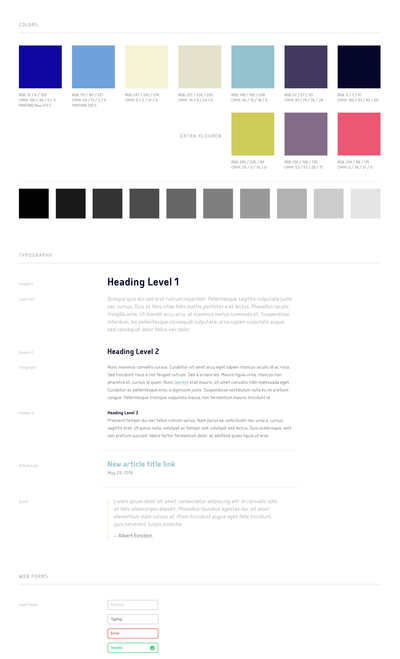
Kleur
We bepalen een set van kleuren die jouw organisatie zal voorzien van de juiste accenten. Deze kleuren worden gebruikt in het webdesign en andere digitale ontwerp.
Typografie
We leggen vast welke fonts zullen gebruikt worden, met nadruk op bruikbaarheid voor het internet. De combinatie en vormgeving van deze fonts heeft een belangrijke invloed op leesbaarheid van je digitale aanwezigheid.
Vorm
Het geheel moet natuurlijk vorm krijgen.
En dat mag je letterlijk opvatten. Sta je voor vloeiende, rondere vormen, of heeft je merk nood aan een scherpe, afgelijnde visuele stijl?

Design van je website
Webdesign is een specialisatie die de identiteit van jouw merk een bruikbare interface giet, die helemaal jouw stempel draagt. We combineren creatief grafisch ontwerp met onze honger naar de ideale User Experience.
Het ontwerp is voorzien van realistische tekstuele inhoud op basis van de content strategie. Zo krijg je een fantastische preview van hoe je website er écht zal uit zien.

Een digitale huisstijl
Een digitale huisstijl legt vast hoe alle digitale applicaties zullen omgaan met je merkidentiteit.
Op deze manier kan je aan elke grafische ontwerper een concrete briefing bezorgen, het resultaat is steeds een grafisch ontwerp dat dezelfde merkidentiteit draagt. De digitale stijltegel zorgt in één oogopslag voor een duidelijk overzicht van je digitale stijl.
Ontwerpen van een logo
Op basis van een vast gelegd aantal iteratieve ontwerpmomenten brengen we jouw merk tot leven. We ontwerpen een logo op basis van jouw DNA en de doelen van je organisatie.
Logo's ontwerpen is een specialiteit en verdient specifieke aandacht. Daarom maken we er vaak een apart traject van tijdens onze samenwerking, zodat er aparte feedback momenten zijn.

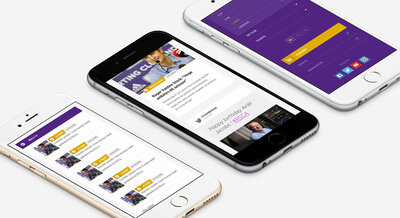
Mobiele gebruiksvriendelijkheid
Wereldwijd schoot het aantal smartphone en tablet gebruikers de lucht in. Bij het ontwikkelen van een nieuwe website dient er dus rekening gehouden te worden met al deze apparaten. We spreken over responsive webdesign als de website meeschaalt met de grootte van een scherm, zonder in te leveren op leesbaarheid van de tekst of bruikbaarheid van de gebruikersinterface. Hiermee bied je de optimale gebruikservaring voor een breed scala aan apparaten. Responsive webdesign is noodzakelijk om geen bezoekers en conversies te mislopen op je website.
Als digital agency zorgen wij steeds dat de website intuïtief en gebruiksvriendelijk is voor alle toestellen, smartphones, tablets en desktops.
Een bredere aanpak
We bieden onze design diensten aan als onderdeel van het ontwikkelen van websites en web applicaties.
User Experience design
Design moet er niet enkel mooi uitzien, het moet ook resultaat opleveren: een betere gebruikerservaring en conversies.
