




Kuwait Petroleum International, wereldberoemd onder zijn kenmerkende 'Q8 Sails'-logo, verbetert en verkoopt brandstoffen, smeermiddelen en andere aardoliederivaten aan een divers klantenbestand in heel Europa. Q8 is een bekende, gerespecteerde en vertrouwde leverancier en zakenpartner met meer dan 4.000 retail-tankstations, evenals directe verkoopsactiviteiten die brandstof en verwarmingsolie leveren aan huishoudelijke en industriële gebruikers. Onder de merknamen Q8, Q8 Easy, Tango en IDS worden producten sinds 1986 verkocht aan een groot aantal klanten.

Door de steeds groter wordende concurrentie en het snel evoluerende digitale landschap was Q8 op zoek naar een moderne en gebruiksvriendelijke oplossing voor hun verschillende Benelux merken met als hoofddoel: Online trafiek omzetten naar offline verkoop via gerichte en persoonlijke communicatie.
Met een duidelijk en gestructureerd plan van aanpak wist Calibrate het Q8 team te overtuigen van een groots digitaal project en tekende Q8 voor een meerjarige samenwerking. Na een intensieve agile samenwerking gebaseerd op eenduidige strategieën voor de verschillende merken, lanceerden we zes state-of-the-art Drupal 8 websites. Neem zeker een kijkje naar het resultaat:
Q8 België | Q8 Luxemburg | Tango | IDS | Q8 Liberty | Q8 Liberty Luxemburg
Door onze ervaring in grote digitale projecten adviseerden we het Q8 team om te starten met een duidelijke digitale strategie gebaseerd op feiten: gebruikersonderzoek en data-analyse en dit voor de verschillende merken. Q8, Tango en IDS. Fact-driven dus.

"De opdracht voor Calibrate was het creëren van 6 state-of-the-art websites voor 3 merken in 16 talen. Door een duidelijke stapsgewijze aanpak en goed projectmanagement zijn de gewenste websites klaar om live te gaan binnen de gestelde tijd en budget.
Onze wens was om websites te ontwikkelen die modern en mobiel-vriendelijk zijn en ons in staat stellen om online zo optimaal mogelijk met onze klanten te communiceren. Digitale strategie en UX zijn hierin onmisbaar. De teams van Calibrate hebben ons hierin perfect begeleid.
Wij wilden een efficiëntie-slag maken. Door de websites met elkaar te koppelen kunnen we synergiën behalen op het vlak van beheer en ontwikkeling, zonder verlies van de identiteiten van de verschillende merken. De kennis van Drupal en de actieve deelname aan de community zorgen ervoor dat Calibrate onze nieuwe websites technisch naar een hoger plan heeft gebracht, zonder de flexibiliteit te verliezen. "
Filip Willems
Head of Marketing
In eerste instantie wilden we een goed beeld krijgen van de huidige situatie, om zo de sterke en minder sterke punten van de websites in kaart te brengen. Via een situatie-analyse, een concurrentie-analyse en een toptakenenquête van de verschillende websites gingen we op zoek naar de sterke en zwakke punten, definiëerden we de belangrijkste doelgroepen en formuleerden we duidelijke actiepunten. Bij al die stappen vertrokken we steeds vanuit het gemak voor de gebruiker. De basis van onze hele digitale strategie werd gevormd door contextualisatie en personalisatie van content en communicatie via segmentatie.
Die digitale strategie is het vertrekpunt voor het uitbouwen van de nieuwe website(s), het opmaken van de wireframes en prototype, en - in een later stadium - het opzetten en onderhouden van de digitale marketing.

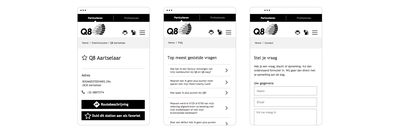
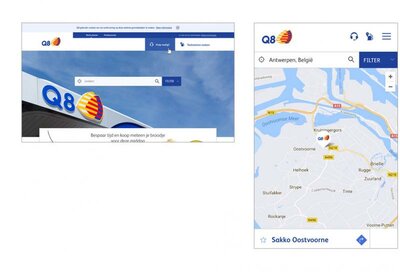
In de volgende fase maakten we de digitale strategie tastbaar. We vertaalden de concepten uit de researchfase in wireframes en illustreerden de verschillende customer journeys via klikbare prototypes. Met een mobile first-aanpak optimaliseerden we de gebruikerservaring van hun belangrijkste doelgroep, namelijk mensen die met de wagen onderweg zijn. We vereenvoudigden de structuur en navigatie met een duidelijke focus op de toptaken. Zo kan je ook bijvoorbeeld altijd en overal makkelijk en snel de website van Q8 checken om te zien waar je het dichtstbijzijnde tankstation kan vinden.

In de design fase lag de uitdaging er in om de verschillende websites, die allen vertrekken vanuit dezelfde CMS-functionaliteiten, toch een uniek en relevant uitzicht te geven dat duidelijk aanleunt bij de verschillende brandguides. We ontwierpen de verschillende homepages en belangrijkste subpagina’s alsook een duidelijk overzicht van alle stijltegels die nodig waren voor de bouw van de websites, en fristen de nieuwsbrieven op.
We kozen ervoor om dit project te bouwen in open source met als voornaamste bouwstenen het Drupal 8 CMS en de Calibrate DXP marketing platform. Dankzij deze vernieuwende technologie wordt een echte content marketing machine gerealiseerd, die dankzij visitor profiling en personalisatie hogere conversies bereikt.
Er werd gelijktijdig gewerkt aan zes websites. De nieuwe configuration management tools staan ons toe te focussen op ontwikkeling, zonder veel zorgen te hebben alle 6 de sites synchroon en perfect up-to-date te houden.
We profiteren optimaal van de nieuwe caching back-end, die - in samenwerking met Varnish en Cloudflare - de websites doet flitsen, zonder dat er moet ingeboet worden aan personalisatie of dynamische vernieuwing van pagina inhoud.
Q8 is nu in staat om via leadgeneration nieuwe klanten aan te trekken en de juiste boodschap op het juiste moment te communiceren op de website én via nieuwsbrieven.
Na Go Live begint het echte werk. Opvolgen, analyseren en optimaliseren worden daarbij de sleutelwoorden. Via Agile Marketing ondersteunen we het Q8-team met de digitale vertaling van de verschillende marketingplannen.
