
Joris De Groot
We get this question a lot. Should we build our website headless? It's not a bad idea. In fact, the premise sounds fantastic: the visitor loads a website only once in the browser and from then on he can enjoy a tremendously smooth user experience. This is certainly possible, by linking Drupal to a frontend application built in Angular.js or React.js for example. After all, Drupal is built to be API-first.
But is it a good idea to build your Drupal website as a headless CMS?
The answer is, as often, nuanced and strongly depends on what you want to achieve. You have to weigh the advantages and disadvantages against each other. Let's first have a look at what a headless CMS is, and what these advantages and disadvantages are.

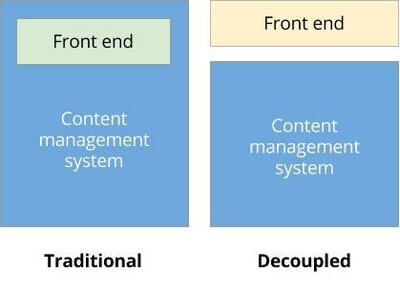
A headless CMS (or also Decoupled CMS) is a Content Management System that only serves to store, edit and retrieve data. The eventual presentation of this data on a website or other digital medium is done by another application.
While Drupal in its conventional form also serves as a presentation layer, it doesn't have to be that way. Drupal can be used as a central data store for various frontend applications. Think of other websites, web apps, mobile apps... and so on. You can also combine both. You can still use Drupal as a website while also offering the data to an external application, a mobile app for example. One does not exclude the other.
In a series of articles on this subject, Dries Buytaert, creator of Drupal CMS and founder of Acquia, gives his vision on the future of this smooth user experience. He poses the question of how we can optimally approach this as an open source community, and what choices we need to make in doing so.
Today we know that Headless Drupal is a good application for these reasons:
The main advantage is freedom of choice. By linking the "back end" of the "front end", you can use Drupal as a CMS, and any other application as a visualization layer. The strong emergence of high performance Javascript frameworks over the last decade has opened the door for extremely fast, user-friendly frontend applications.
The characteristics of such applications are often that, once the page is loaded, no new page loads are needed. The web app behaves like a mobile application: fast, smooth and user-friendly. This is also logical, because this frontend user experience is custom made.
And in the latter is the first drawback. Because it is a bespoke solution, it is also more expensive. After all, it takes more development time to create such a separate frontend app. You often also need a separate technical team for it, because the technology and way of developing Drupal is very different from, say, Angular or React.
Because it works on the basis of consuming and enriching data via Drupal API, it also lacks certain other features of a Drupal application. For example, Drupal includes a very powerful web form module, which you won't be able to use if you opt for a full headless setup. Even if you want to install a module later on to do SEO optimization in your CMS for example, chances are that you will have to do (expensive) development again on the frontend side to get that optimization in there as well.
Last but not least. At this moment a headless Drupal (and another CMS) is also limiting for content editors. Managing page layout is not possible, because the frontend layout is built in a completely disconnected application. This is for most marketing teams the main showstopper when it comes to headless websites.

At the moment, in the vast majority of cases, it is not advisable to build a headless Drupal website. Unless you're using Drupal as a data store for a very specific case (business applications, process management apps) it's not a good idea. You'll lose too many benefits from using Drupal.
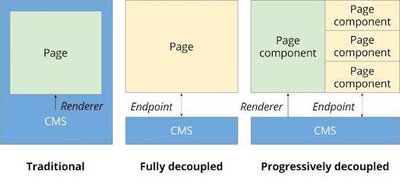
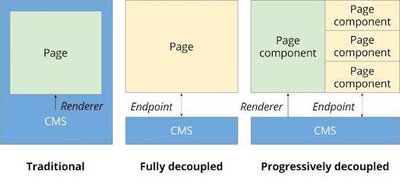
There is an intermediate form, which we call progressive decoupled.

At the moment, in the vast majority of cases, it is not advisable to build a headless Drupal website. Unless you're using Drupal as a data store for a very specific case (business applications, process management apps) it's not a good idea. You'll lose too many benefits from using Drupal.
There is an intermediate form, which we call progressive decoupled.
With this solution Drupal will still take care of generating the web pages, but in your project, you can still choose to provide part of a web page with a dynamic javascript solution. This combines the best of both options: Drupal still takes care of generating the HTML page, so all the advantages of your CMS are retained. Specific parts of your page will, once loaded, become a dynamic widget area, providing the smooth user experience we strive for.
Good examples of such use cases are displaying complex data such as weather maps, sports results, and other very specific "widgets". Providing a complex search experience can also benefit from this.
De vraag of een vorm van decoupling geschikt is voor jouw project wordt geanalyseerd in de platform strategie.
Een goed alternatief is Gatsby. Gatsby is een static website generator die gebouwd is op basis van React. Door het ecosysteem van Gatsby kan je toch veel van de voordelen van Drupal combineren met de voordelen van een headless architectuur.
That's the question within the question. This has to be evaluatied on a project-by-project basis. Is it worth including the technical complexity of a separate javascript framework in my project to develop some dynamic features? Sometimes it may be better not to do that, and to limit yourself to a smaller javascript solution. Achieving the same result for lower development and support costs.
The most efficient solution in an omni-channel context is the combination of both. Use Drupal with a traditional or progressive decoupled frontend for your website and use the Drupal API to manage and deliver data to other media such as your smartphone apps, kiosks, banners,...
That's the question within the question. This has to be evaluatied on a project-by-project basis. Is it worth including the technical complexity of a separate javascript framework in my project to develop some dynamic features? Sometimes it may be better not to do that, and to limit yourself to a smaller javascript solution. Achieving the same result for lower development and support costs.