calibrate
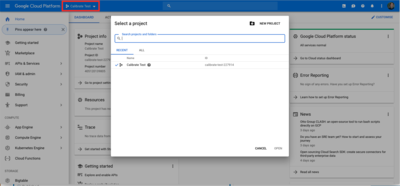
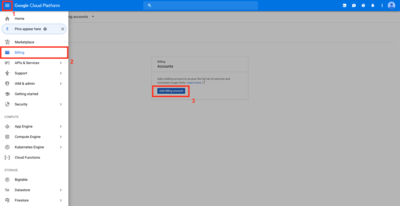
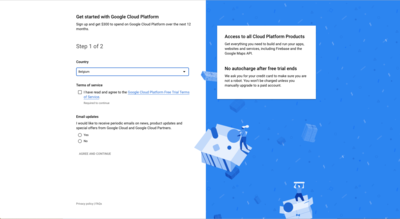
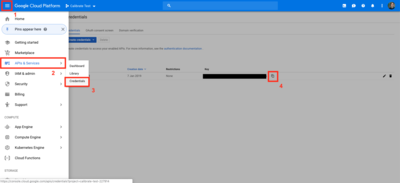
On 2 May 2018, Google launched the Google maps platform to simplify the existing APIs. The 18 separate APIs are reduced to three products: maps, routes and places. The biggest change, however, lies in payment. You will be obliged to add a payment method. If you do not, the integrations on your website will change to low resolution and the disclaimer "for development purposes only" will be added. This will be implemented from 11 June 2018. Read here how to avoid this. At the bottom you will find a concrete step-by-step plan with screenshots.