
Stef De Waele
Download en installeer deze modules:

Eerst zullen we een kaart moeten configureren, zodat we controle hebben over hoe de kaart wordt weergegeven.
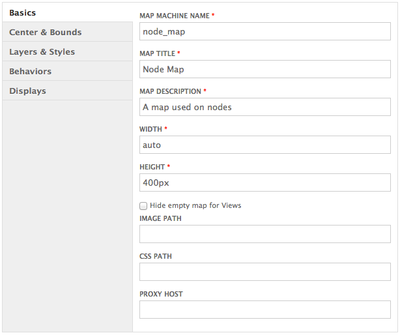
Ga naar Structure > OpenLayers > Maps (admin/structure/openlayers/maps) en voeg een nieuwe kaart toe.
Gebruik de basisinstellingen zoals weergegeven:
U kunt de breedte/hoogte-instellingen aanpassen aan uw lay-out.

Bewaar de standaardinstellingen voor Center & Bounds.
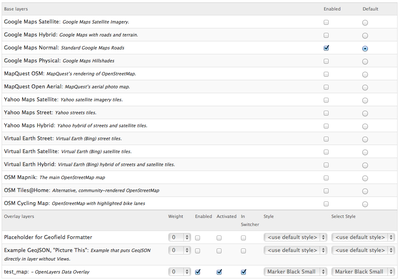
Gebruik de instellingen voor Lagen & Stijlen zoals weergegeven:

U zult nu moeten opslaan voordat u de Gedragsinstellingen wijzigt.
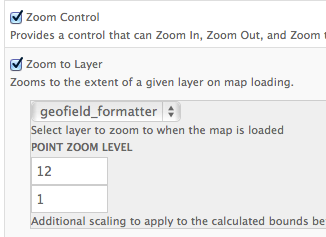
Voor de Gedragsinstellingen, deselecteer alles behalve:
Dit zijn onze basisinstellingen voor gedrag, u kunt deze natuurlijk aanpassen aan uw persoonlijke behoeften.

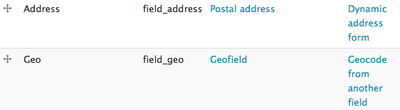
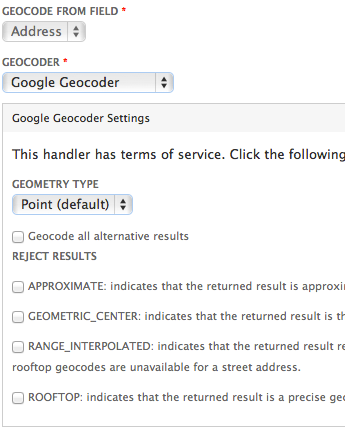
Wanneer je een adres invoert in het Adres veld, zal de GeoCoder module de Google Geocoder handler gebruiken om het adres op te zoeken en om te zetten in GeoField gegevens.


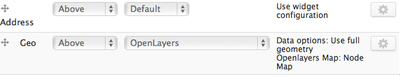
Display settings:

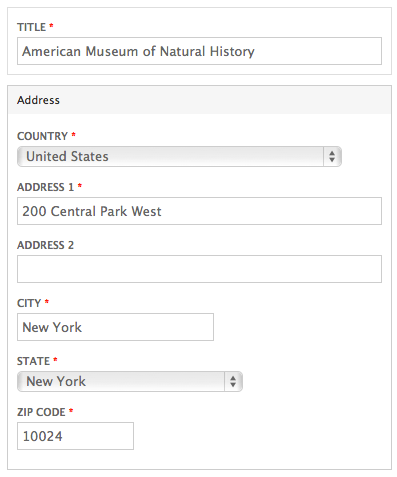
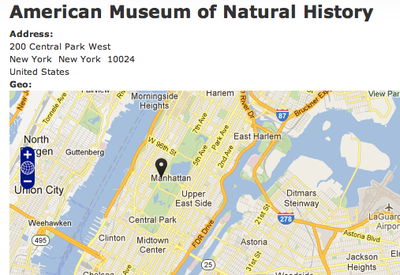
Als je nu een nieuwe node maakt, krijg je een kaart te zien

Misschien krijgt u een Google Map Data overlay.
Dit wordt hier besproken: http://drupal.org/node/1540534
In deel 2 laten we zien hoe je meerdere locaties op één kaart kunt weergeven met behulp van Views.