
Joris Vercammen
When the content of a website is not well organized, an efficient search bar is not only useful but also crucial, even for simple website navigation. A good information architecture and user-friendly page structure can make the search function unnecessary.
Smaller websites with a limited number of web pages or with a limited number of content types often do not need a search function. There, the optimized User Experience should suffice.
As a website grows in size and complexity, the search box is used more often. Visitors use the search bar as an effective tool to find answers immediately. What components are important for your search page?
After all, a search feature must meet your visitor's high quality requirements. A visitor is used to having all the information at his fingertips, through search engines like Google. And that visitor expects the same from your website.
So what can such a comprehensive search experience consist of? We give some examples of commonly used techniques:
Design is the most important thing about a search field. Reason? Visitors don't read the page, they scan the site looking for the search field. The most common design for the search field is a box, where the input field is a relatively wide box. When designing a search field, it's best to keep in mind to make it easily visible, that way users don't have to search for it. A search functionality should make the content of your site findable, so the last thing you want to do is search for a search field.

Visitors searching for a search field generally start their search at the top right. If it is not found there, they continue to scan the entire top of the page. As a result, the most ideal place for a search field is at the top right of the page. There are a number of icons that are almost automatically linked to an object/service/function... The magnifying glass icon is a good example. The recognizable icon is almost immediately linked to 'search'. It is therefore advisable to always accompany a search field with such an icon.
If you show products on the results page, there should certainly be links that do not just link to the details page of a product but directly add a CTA to put the product in the shopping cart. Also, don't make your search results too boring and add images that you also use on regular overview pages.

Making the choice between showing the normal teaser on the one hand, or including a search snippet on the other, should also be easy; always show your search excerpt.
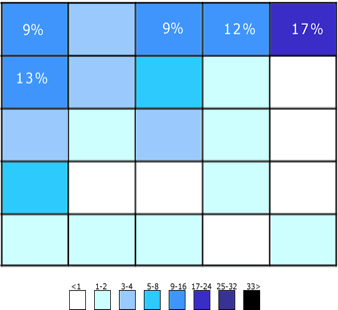
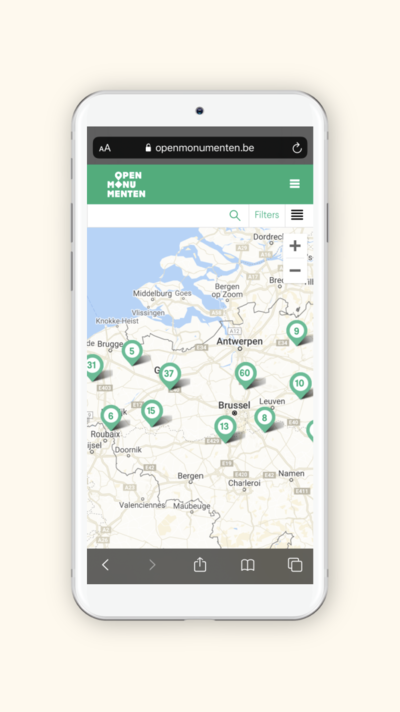
Your search results should not always be displayed as a list of results. Displaying results on a map can have an added value if your results are geographically dispersed. For example, don't do this if you are creating a municipal website and all the locations are 10 km from the church tower.
Also make sure that the content of the search field remains visible when the overview of search results is loaded. Users often change their original search term if they don't immediately find what they were looking for. Make that easy by leaving the last keyword typed in.
On the results page it is useful to also see the number of results found. This way, the user immediately knows if the keywords used are specific enough.
If your search page contains different types of content (for example, products, services and blog articles), it is always useful to add a facet for them.
The advantage of a facet over a regular filter is that a facet will categorize on the content that is already shown. Thus, you will never be able to filter on "blog" with a facet if there is no blog article among the search results.
Based on market research, it is useful to see what competitors are doing. That way you know what other, similar sites are doing. This will ensure that the search page we build for you provides a better user experience. Also add sorting options to the search results, but set it to most relevant by default. For e-commerce, it's helpful to also be able to sort by price (cheapest first) or by most recent first for news articles.
A strong search function facilitates visitors' search experience and increases the usability of your website.
Also analyze the keywords that people enter in the search, that way you can see where there are gaps in your content. If you notice dozens of people searching for the same (or similar) search terms, you can create new content for them. You can also customize your site's home page by highlighting other pages.
