
Joris Vercammen
Wanneer de inhoud van een website niet goed is georganiseerd, is een efficiënte zoekbalk niet alleen nuttig maar ook cruciaal, zelfs voor eenvoudige websitenavigatie. Een goede informatie architectuur en gebruiksvriendelijke pagina-opbouw kan ervoor zorgen dat de zoekfunctie niet nodig is.
Kleinere websites met een beperkte hoeveelheid webpagina's of met een beperkt aantal contenttypes hebben vaak geen zoekfunctie nodig. Daar zou de geoptimaliseerde User Experience moeten volstaan.
Wanneer een website groeit in grootte en complexiteit wordt het zoekveld vaker gebruikt. Bezoekers gebruiken de zoekbalk als een doeltreffend middel om meteen antwoorden te vinden. Welke onderdelen zijn belangrijk voor je zoekpagina?
Een zoekfunctie moet immers aan de hoge kwaliteitseisen van je bezoeker voldoen. Een bezoeker is gewend dat alle informatie aan zijn vingertippen hangt, door zoekmachines zoals Google. En dat verwacht die bezoeker ook van jouw website.
Waaruit kan zo’n uitgebreide zoekervaring dan bestaan? We geven enkele voorbeelden van veel toegepaste technieken:
Het ontwerp is het belangrijkste van een zoekveld. Reden? Bezoekers lezen de pagina niet, ze scannen de site op zoek naar het zoekveld. Het meest voorkomende ontwerp voor de zoekfunctie is een box, waarbij het invoerveld een relatief brede box is. Bij het ontwerpen van een zoekveld hou je er best rekening mee om het makkelijk zichtbaar te maken, zo hoeven gebruikers er niet naar te zoeken. Een zoekfunctionaliteit moet de content van je site vindbaar maken, het laatste wat je dus wil doen, is zoeken naar een zoekveld.

Bezoekers die op zoek gaan naar een zoekveld starten hun zoektocht over het algemeen bovenaan rechts. Indien het daar niet gevonden wordt, dan gaan ze verder met het scannen van de volledige bovenkant van de pagina. De meest ideale plek voor een zoekveld is bij gevolg rechtsboven op de pagina. Er zijn een aantal icoontjes die bijna automatisch gelinkt worden met een object/dienst/functie... Het vergrootglas-icoontje is daar een goed voorbeeld van. Het herkenbare icoontje wordt quasi meteen gelinkt met ‘zoeken’. Het is dus aan te raden een zoekveld telkens te vergezellen van zo’n icoontje.
Als je producten toont op de resultatenpagina, mogen er zeker links bij zitten die niet gewoon linken naar de detailpagina van een product, maar rechtstreeks een CTA toevoegen om het product in het winkelmandje te steken. Maak je zoekresultaten ook zeker niet te saai en voeg daar afbeeldingen aan toe die je ook gebruikt op gewone overzichtspagina’s.

De keuze maken tussen het tonen van de normale teaser enerzijds, of inclusief een search snippet anderzijds, zou ook makkelijk moeten zijn; toon steeds je search excerpt.
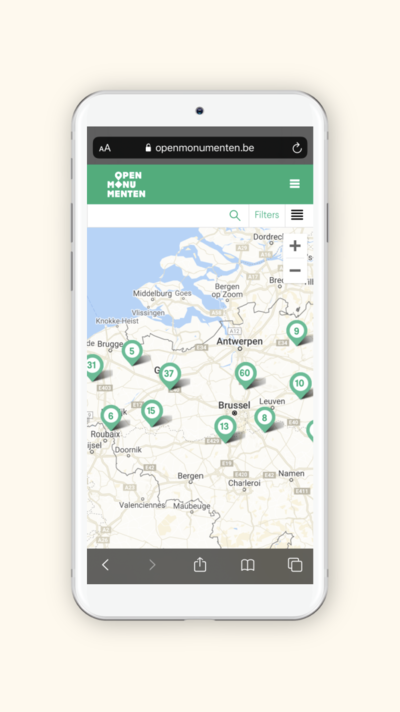
Je zoekresultaten moeten ook niet altijd gewoon weergegeven worden als een lijst van resultaten. Het weergeven van resultaten op een kaart kan een meerwaarde hebben als je resultaten geografisch gespreid zijn. Doe dit bijvoorbeeld niet als je een gemeentewebsite maakt en alle locaties op 10 km van de kerktoren liggen.
Zorg er ook voor dat de inhoud van het zoekveld zichtbaar blijft wanneer het overzicht aan zoekresultaten ingeladen wordt. Gebruikers passen vaak hun originele zoekterm aan als ze niet meteen vinden waarnaar ze zochten. Maak dat eenvoudig door het laatst ingetypte zoekwoord te laten staan.
Op de resultatenpagina is het nuttig om ook het aantal gevonden resultaten te zien. Zo weet de gebruiker meteen of de gebruikte keywords voldoende specifiek zijn.
Als je zoekpagina verschillende types van content bevat (bijvoorbeeld producten, diensten en blogartikels) is het altijd nuttig om daar een facet voor toe te voegen.
Het voordeel van een facet tegenover een gewone filter is dat een facet zal categoriseren op de inhoud die reeds getoond wordt. Je zal met een facet dus nooit kunnen filteren op “blog” als er geen blogartikel tussen de zoekresultaten staat.
Op basis van een marktonderzoek is het nuttig om te kijken wat concurrenten doen. Op die manier weet je wat andere, gelijkaardige sites doen. Zo zorgen we dat de zoekpagina die we voor je bouwen een betere gebruikerservaring geeft. Voeg ook sorteringsmogelijkheden toe aan de zoekresultaten, maar zet die standaard op meest relevant. Voor e-commerce is het handig om ook te kunnen sorteren op prijs (goedkoopste eerst) of op meest recente eerst voor nieuwsartikelen.
Een sterke zoekfunctie vergemakkelijkt de zoekervaring van bezoekers en vergroot de gebruiksvriendelijkheid van je website.
Analyseer ook de zoekwoorden die mensen ingeven in de zoekopdracht, op die manier kan je zien waar er gaten in je inhoud zitten. Als je merkt dat er tientallen mensen zoeken naar dezelfde (of vergelijkbare) zoektermen, dan kan je daar nieuwe inhoud voor aanmaken. Je kan ook de homepagina van je site aanpassen door andere pagina’s in de kijker te zetten.
