
Marjorie De Schepper
We can already measure and know a lot about visitors on websites. How many visitors come to a website, how long do they stay on that website... But what is difficult to measure is whether the message is actually picked up by visitors. An important thing, especially for websites with a lot of content.
That's why Google Tag Manager (GTM) recently came up with two new features. First of all, refresh your memory: Google Tag Manager is a free tag management service that allows you to place tags on your website very easily, without the intervention of a programmer or having to dive into your back-end yourself. With Google Tag Manager, you can add new tags from within the tool, with which you can measure and analyse your website.
But things are going fast in Google Tag Manager country. Features we recently dreamed of have been released faster than expected. We're talking about scroll depth measurement and Element Visibility.

The first new feature is that from now on you can measure scroll depth. A very important thing, especially if you have a site with a lot of content. By measuring the scroll depth you not only get an indication of how many visitors go through your site, it also gives you the opportunity to turn meaningless statistics like Bounce Rate into something much more useful.
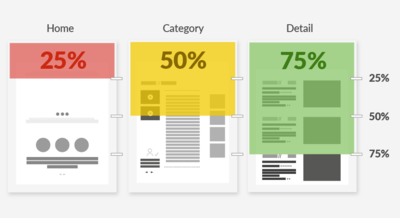
You can measure both horizontal and vertical scroll depths. Google Tag Manager also fires a trigger when someone scrolls 25, 50, 75 or 100% through your page. Nothing new? In the past you could indeed track the scroll depth via a jQuery plugin or by implementing a LunaMetrics container in Google Tag Manager, but now it is also possible by default via a built-in variable in Google Tag Manager. Another handy feature in the user-friendly tool.

We can know how long someone stays on the website, but how can you be sure that that specific message or call-to-action, which is important to you, was actually viewed? Until recently, that was impossible. That's why we're very pleased that Google Tag Manager has just launched the trigger for Element Visibility.
Element Visibility is another form of scroll-tracking. Instead of measuring the depth of the page based on the pixels, you're now going to indicate a specific element that visitors need to view to determine whether they've actually reached the end of the page. This can be the last sentence of a text, a call-to-action at the bottom of the article, a photo...
This allows you to measure how long it took for visitors to be effective at that point, how many visitors viewed the element and how long they did so. So this new feature has the potential to turn your entire web analysis upside down, because now you can measure interactions that really matter instead of interactions that just happen. Visibility is a hugely important feature on websites. If an element is not viewed, it will never be used. And fortunately you can measure that now!
