
Marjorie De Schepper
We kunnen al veel meten en weten over bezoekers op websites. Hoeveel bezoekers komen op een website, hoe lang blijven ze op die website... Maar wat moeilijk te meten is, is of de boodschap ook effectief opgepikt wordt door bezoekers. Een belangrijk iets, zeker voor websites met enorm veel content.
Daarom kwam Google Tag Manager (GTM) recent met twee nieuwe features op de proppen. Eerst even je geheugen opfrissen: Google Tag Manager is een gratis tag managementservice waarmee je heel makkelijk tags op je website kan plaatsen, zonder tussenkomst van een programmeur of zelf in je back-end te moeten duiken. Met Google Tag Manager voeg je zelf vanuit de tool nieuwe tags toe, waarmee je jouw website kan meten en analyseren.
Maar het gaat dus hard in Google Tag Manager-land. Features waar we recent nog maar van durfden dromen, zijn sneller dan verwacht vrijgegeven. We hebben het dan over scroll-diepte meten en Element Visibility.

De eerste nieuwe feature is dat je vanaf nu scroll-diepte kan meten. Een zeer belangrijk iets, vooral als je een site met veel content hebt. Door de scroll-diepte te meten krijg je niet alleen een indicatie van hoeveel bezoekers door je website gaan, het geeft je ook de mogelijkheid om betekenisloze statistieken zoals Bounce Rate om te zetten in iets veel nuttigers.
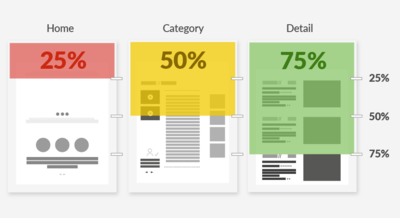
Je kan zowel horizontale als verticale scroll-dieptes meten. Google Tag Manager vuurt ook een trigger af wanneer iemand 25, 50, 75 of 100 % door je pagina scrollt. Niets nieuws? Vroeger kon je de scroll-diepte inderdaad al tracken via een jQuery plugin of door een LunaMetrics containter te implementeren in Google Tag Manager, maar nu wordt het ook standaard mogelijk via een built-in variable in Google Tag Manager. Alweer een handige feature in de gebruiksvriendelijke tool.

We kunnen weten hoe lang iemand op de website blijft, maar hoe kan je met zekerheid weten of die specifieke boodschap of call-to-action, die belangrijk is voor jou, effectief bekeken werd? Tot kort was dat onmogelijk. Daarom zijn we heel tevreden dat Google Tag Manager zojuist de trigger voor Element Visibility heeft gelanceerd.
Element Visibility is een andere vorm van scroll-tracking. In plaats van de diepte van de pagina te meten op basis van de pixels, ga nu je een specifiek element aanduiden dat bezoekers moeten bekijken om te bepalen of ze effectief het einde van de pagina hebben gehaald. Dat kan de laatste zin zijn van een tekst, een call-to-action onderaan het artikel, een foto…
Hierdoor kan je dus meten hoelang het duurde voor bezoekers effectief op dat punt waren, hoeveel bezoekers het element hebben bekeken en hoelang ze dat deden. Deze nieuwe feature heeft dus het potentieel om je hele webanalyse ondersteboven te zetten, want nu kan je interacties meten die echt van belang zijn in plaats van interacties die gewoon plaatsvinden. Zichtbaarheid is een enorm belangrijk gegeven op websites. Als een element niet wordt bekeken, zal het ook nooit gebruikt worden. En gelukkig kan je dat nu meten!
