
Stef De Waele
After the presentation of Lendude on Drupal Dev Days 2022, I was inspired to contribute a Drupal core test or the first time. This article is a summary of that experience.
From the presentation I got these pointers for first timers:
We assume the reader knows how to run tests locally. If not, there are many articles on how to do this. You can either do this locally or you can use a docker based solution like DDEV.
For a solution with DDEV check https://mglaman.dev/blog/running-drupals-phpunit-test-suites-ddev .
For me personally, the hardest part would be finding an issue. I’m glad I could visit Lendude in a sprint room at Drupal Dev Days to help me with this. This is why Drupal events are important. Another option is to visit the Drupal slack. Specifically, the bugsmash channel. Ask for help there and you’ll find that Drupal people are very approachable.
Lendude asked what part of Drupal I’m comfortable with. I have done a lot with views, so we started from there. We looked up core issues for the views_ui component tagged with ‘needs tests’.
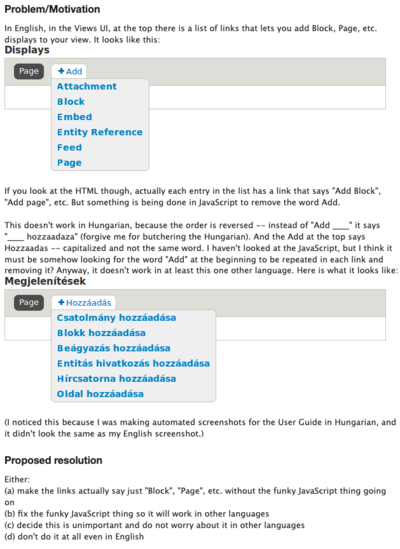
I went through the issues to find one that I could understand, ONLY needed a test and where that test can be a FunctionalJavascript test. I ended up doing Funky code in Views UI to make Add display list doesn't work in non-English languages .

First you need to understand the problem. Read the issue description.
OK, so the test should go to a view in Hungarian and add a new display. When doing this, the visual Hungarian translation should only contain the display type and not contain the Hungarian translation for “add”.
So, what do I need:
Now that it is clear what the test should do, we look for existing tests that have what we need.
I found
This gives me most of the logic that I need to write the test.
I decided to update DisplayTest because we are testing the views_ui module. While creating the test, I removed all existing tests in that class temporarily and only kept my test function. That way, during development of the test I could run my test only.
My test ended up like this:
public function testAddDisplayBlockTranslation() {
// Set up an additional language (Hungarian).
$langcode = 'hu';
ConfigurableLanguage::createFromLangcode($langcode)->save();
$config = $this->config('language.negotiation');
$config->set('url.prefixes', [$langcode => $langcode])->save();
\Drupal::service('kernel')->rebuildContainer();
\Drupal::languageManager()->reset();
// Add Hungarian translations.
$this->addTranslation($langcode, 'Block', 'Blokk');
$this->addTranslation($langcode, 'Add @display', '@display hozzáadása');
$this->drupalGet('hu/admin/structure/views/view/test_display');
$page = $this->getSession()->getPage();
$page->find('css', '#views-display-menu-tabs .add')->click();
// Wait for the animation to complete.
$this->assertSession()->assertWaitOnAjaxRequest();
// Look for the input element, always in second spot.
$elements = $page->findAll('css', '.add ul input');
$this->assertEquals('Blokk', $elements[1]->getAttribute('value'));
}At this point I was reminded that
I went looking and the checks run can be found here:
The complete list:
When contributing something with a test, you need to create a patch with the test only. This should result in a failing test. And then with the fix applied, the same test should be green.
When your patch is ready, it needs to be reviewed by the community.
If you don’t want to lose momentum. Approach a colleague to review your patch or visit the Drupal slack channel bugsmash to ask for a review swap.
I got some feedback, updated the patch accordingly and the patch was approved! You can find the core commit here.