
Stef De Waele
Na de presentatie van Lendude op Drupal Dev Days 2022, werd ik geïnspireerd om voor het eerst een Drupal core test bij te dragen. Dit artikel is een samenvatting van die ervaring.
Uit de presentatie haalde ik deze tips voor beginners:
We gaan ervan uit dat de lezer weet hoe je lokaal testen uitvoert. Zo niet, dan zijn er veel artikelen over hoe dit te doen. Je kunt dit lokaal doen of je kunt een docker gebaseerde oplossing gebruiken zoals DDEV.
Voor een oplossing met DDEV kijk op https://mglaman.dev/blog/running-drupals-phpunit-test-suites-ddev .
Voor mij persoonlijk, zou het moeilijkste deel het vinden van een probleem zijn. Ik ben blij dat ik Lendude kon bezoeken in een sprint room op Drupal Dev Days om me hiermee te helpen. Dit is waarom Drupal-evenementen belangrijk zijn. Een andere optie is om de Drupal slack te bezoeken. Specifiek, het bugsmash kanaal. Vraag daar om hulp en je zult zien dat Drupal mensen heel benaderbaar zijn.
Lendude vroeg met welk deel van Drupal ik vertrouwd ben. Ik heb veel met views gedaan, dus daar zijn we mee begonnen. We hebben core issues opgezocht voor de views_ui component met de tag 'needs tests'.
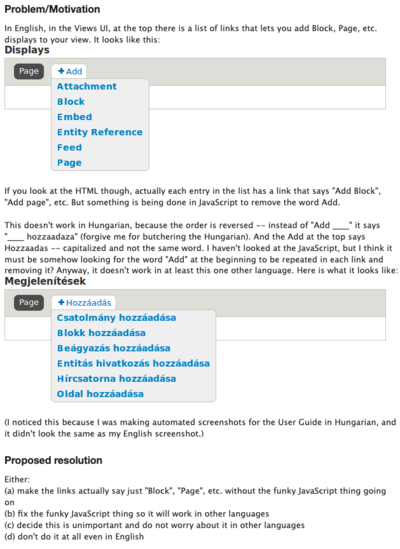
Ik ging door de issues heen om er een te vinden die ik kon begrijpen, ALLEEN een test nodig had en waar die test een FunctionalJavascript test kan zijn. Ik eindigde met Funky code in Views UI om Add display list niet te laten werken in niet-Engelse talen .

Eerst moet je het probleem begrijpen. Lees de beschrijving van het probleem.
OK, dus de test moet naar een weergave in het Hongaars gaan en een nieuwe weergave toevoegen. Wanneer je dit doet, moet de visuele Hongaarse vertaling alleen het displaytype bevatten en niet de Hongaarse vertaling voor "toevoegen".
Dus, wat heb ik nodig:
Nu het duidelijk is wat de test moet doen, zoeken we naar bestaande tests die hebben wat we nodig hebben.
Ik vond
Dit geeft me het grootste deel van de logica die ik nodig heb om de test te schrijven.
Ik besloot om DisplayTest te updaten omdat we de views_ui module aan het testen zijn. Tijdens het maken van de test, verwijderde ik tijdelijk alle bestaande tests in die klasse en behield alleen mijn test functie. Op die manier kon ik tijdens het ontwikkelen van de test alleen mijn test uitvoeren.
Mijn test eindigde als volgt:
public function testAddDisplayBlockTranslation() {
// Set up an additional language (Hungarian).
$langcode = 'hu';
ConfigurableLanguage::createFromLangcode($langcode)->save();
$config = $this->config('language.negotiation');
$config->set('url.prefixes', [$langcode => $langcode])->save();
\Drupal::service('kernel')->rebuildContainer();
\Drupal::languageManager()->reset();
// Add Hungarian translations.
$this->addTranslation($langcode, 'Block', 'Blokk');
$this->addTranslation($langcode, 'Add @display', '@display hozzáadása');
$this->drupalGet('hu/admin/structure/views/view/test_display');
$page = $this->getSession()->getPage();
$page->find('css', '#views-display-menu-tabs .add')->click();
// Wait for the animation to complete.
$this->assertSession()->assertWaitOnAjaxRequest();
// Look for the input element, always in second spot.
$elements = $page->findAll('css', '.add ul input');
$this->assertEquals('Blokk', $elements[1]->getAttribute('value'));
}Op dit punt werd ik eraan herinnerd dat
Ik ben op zoek gegaan en de controles zijn hier te vinden:
De volledige lijst:
Als je iets bijdraagt met een test, moet je een patch maken met alleen de test. Dit zou moeten resulteren in een falende test. En dan met de fix toegepast, zou dezelfde test groen moeten zijn.
Als je patch klaar is, moet hij worden beoordeeld door de gemeenschap.
Als je het momentum niet wilt verliezen. Benader een collega om je patch te reviewen of ga naar het Drupal slack kanaal bugsmash om te vragen om een review swap.
Ik kreeg wat feedback, heb de patch aangepast en de patch werd goedgekeurd! Je kunt de core commit hier vinden.