
Pieter Mathys
In een vorig artikel bekeken we wat next-gen image formaten zijn, en wat de voordelen zijn. Maar hoe implementeer je deze in een Drupal website? Er zijn een aantal verschillende pistes:
Alvorens we aan de slag gaan hebben we even gekeken hoe deze modules te werk gaan.

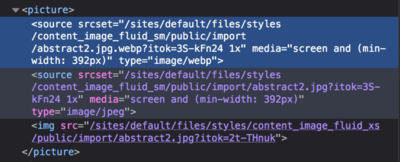
Daarna clear je de caches van je drupal website. Vanaf dan zouden er in elke <picture> element de .webp variaties beschikbaar worden.
Deze module (die we standaard al gebruiken gezien ze performanter is dan GD) laat toe om een WebP conversie uit te voeren op een image-style. Dat wil zeggen dat je aangepaste image-styles dient aan te maken voor elke variant waar je webp wenst te gebruiken. Ook bij de responsive image-styles moet je dan per breakpoint meerdere image-styles selecteren (de gewone en webp versie).
Dat komt helaas al snel op heel wat werk uit. Aangezien we gebruik maken van de responsive images module maken we voor een simpele teaser afbeelding al gauw 5 varianten aan (sm, md, lg, xl, thumbnail). In sommige gevallen zijn er zelfs meer stijlen nodig. Kortom, je verdubbelt het werk. Om deze reden hebben we besloten om geen gebruik te maken van deze oplossing.
Deze module werkt eigenlijk heel simpel:
"Whenever an image style derivative is created this module will also create a WebP copy of the derivative to be served to supporting browsers."
Dus, elke keer er een image-style aangemaakt word, dan maakt deze module automatisch een webp variant aan. Deze oplossing leek ons zeer nuttig, aangezien deze gewoon automatisch de gewenste variaties aanmaakt. Echter kregen we deze module niet werkende op onze docker-based setup. Om een of andere reden speelt deze module niet goed samen met de imagemagick module. En het is net die imagemagick module waar we gebruik van willen blijven maken.
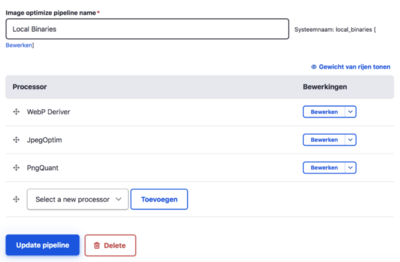
Aangezien we al reeds gebruik maken van de imageapi_optimize module, was het evident om deze module te betrekken. De imageapi_optimize module laat ons toe om “pipelines” aan te maken, waarbij we verschillende bewerkingen kunnen koppelen (zogenaamde processors). We maken zo gebruik van de JpegOptim en PngQuant processors. Beide processor-libraries hebben als bedoeling om overbodige (meta-)informatie uit de originele afbeeldingen te verwijderen. Wat als resultaat kleinere afbeeldingen geeft.
Deze module voegt een extra processor toe: WebP deriver. Deze processor maakt een .webp variant aan van elke afbeelding die door deze pipeline word behandelt. Je moet dus enkel de module(s) installeren, en de pipeline aanmaken (of aanpassen) zodat deze gebruik maakt van deze WebP deriver. Nadien dien je dan deze pipeline in te stellen voor alle image-styles.
Ik moet je waarschijnlijk niet vertellen dat developers luie wezens zijn. 😉 Als we iets eenvoudig kunnen doen: why not? Zolang het maar goed werkt!
We hebben bovenstaande pistes dus uitvoerig getest. In sommige gevallen bleek het om heel wat bijkomend werk te gaan (via imagemagick module). In andere gevallen kregen we het gewoon niet werkende in onze docker-setup (webp module).
Van één oplossing zijn we wel uiterst tevreden: via de imageoptimize api kunnen we mits beperkte aanpassingen het webp formaat aanbieden. Om die redenen hebben we dan ook besloten om deze oplossing verder uit te werken in ons DXP.
Wil je zelf aan de slag, dan kan je volgend generiek stappenplan volgen:
Er zijn maar enkele vereisten:


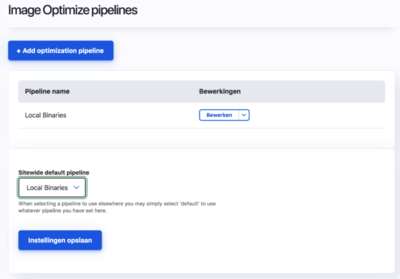
Bij het aanmaken van de pipeline kan je tevens in een beweging deze pipeline instellen als de default. Alle aangemaakte image-styles maken dan gebruik van deze pipeline (tenzij een andere pipeline toegewezen word).

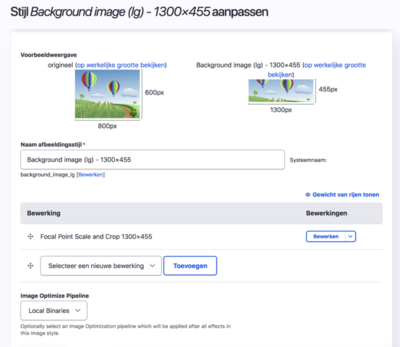
Je kan per image-style een pipeline kiezen. Overloop alle image-styles en vul de juiste pipeline aan.