
Stef De Waele
Dit is deel 2 van onze OpenLayers post. Kijk in deel 1 voor een lijst van de gebruikte modules en om te zien hoe u OpenLayers op uw site kunt instellen en hoe u een kaart kunt weergeven op een knooppunt met behulp van GeoField.
We zullen gebruik maken van de contenttype location die in deel 1 is aangemaakt.
We hebben gebruik gemaakt van Views 7.x-3.x-dev, omdat Views 7.x-3.3 enkele fouten gaf (http://drupal.org/node/1444272).

Eerst moeten we een OpenLayers Data Overlay-display in Views maken. Dit is een views plugin die de benodigde data uit de nodes haalt.
Het is ook op deze display dat we onze filters, argumenten, ... toevoegen om de gegevens die we willen worden weergegeven op onze kaart te wijzigen.
Maak een nieuwe weergave zonder display.
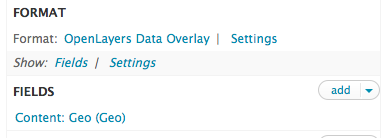
Voeg een OpenLayers Data Overlay display toe.

Voeg het Geo veld toe

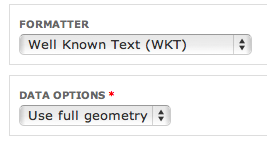
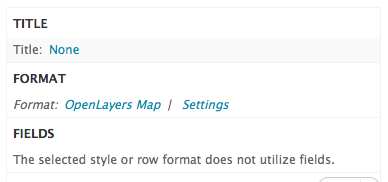
Stel het formaat in op OpenLayers Data Overlay en breng de gegevensbron in het Geo-veld (WKT) in kaart.
Uw weergave-instellingen zien er nu zo uit.
Sla je View op

Ook hier zullen we een kaart moeten configureren, zoals we in deel 1 hebben gedaan voor de kaarten op onze knooppunten.
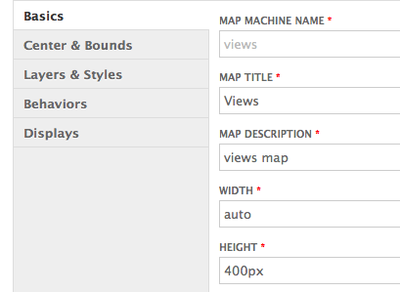
Ga naar Structure > OpenLayers > Maps (admin/structure/openlayers/maps) en voeg een nieuwe kaart toe. Gebruik de Basics instellingen als hier getoond: U kunt de instellingen voor de breedte/hoogte aanpassen aan uw lay-out.

Bewaar de standaardinstellingen voor Center & Bounds.
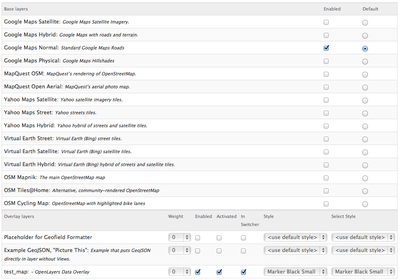
Gebruik de instellingen voor Layers & Styles zoals weergegeven:
Sla uw instellingen op voordat u verder gaat met de Gedragsinstellingen.
Stel de Gedragsinstellingen in zoals we in Deel 1 hebben gedaan, maar selecteer dit keer de OpenLayers Data Overlay laag als de laag om op in te zoomen.

Zorg ervoor dat u alleen deze weergave-instellingen voor dit scherm instelt en dat u de standaardinstellingen niet wijzigt.
We keren terug naar onze weergave en maken een paginaweergave om de kaart te tonen, op basis van de instellingen die zijn gedefinieerd in de weergaveOpenLayers Data Overlay.
U kunt ook een blok aanmaken als u wilt dat het blok in een blok wordt weergegeven.
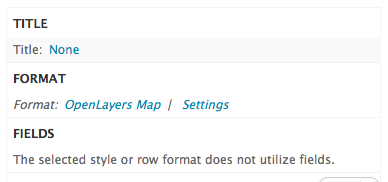
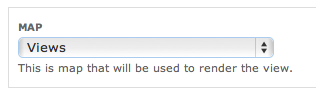
Stel het Formaat in op OpenLayers Kaart en selecteer de OpenLayers kaartconfiguratie die we hierboven hebben gemaakt.

Nu zal je de kaart laten zien.
Mogelijk krijgt u een Google Map Data overlay.
Dit wordt hier besproken: http://drupal.org/node/1540534