
Yannick Nijs
Web accessibility is an essential aspect of website and application design and development. It ensures that people with different abilities and disabilities can access and use the digital world in a way that makes sense to them. One of the crucial tools for improving Web accessibility are WCAG widgets.
Our DXP, the Drupal installation profile used to create your new website, is equipped with an Accessibility Checker so that even after your website is delivered, new pages can be built semantically and accessibility (Content quality assurance) with Layout Builder.
Our developers received AnySurfer training?
The name gives it away; It's a widget that automatically checks your content pages on the website for some points. (Which points? We'll be happy to tell you below.) Automatically? Yes! Authors don't have to be trained or reminded to do a "check." It just happens "on the fly."
We use a contributed module, Editoria11y Accessibility Checker (https://www.drupal.org/project/editoria11y), which can be assigned to certain roles and/or users for this purpose. https://www.youtube.com/watch?v=YXhmj_Gt6dM
Created specifically for authors, the widget focuses on the content of the page and not on the underlying code (or Drupal theme notifications). The widget is therefore perfectly suitable as an additional addition but not a replacement for a WCAG Scan.
But not to worry, the widget will help you with the following:

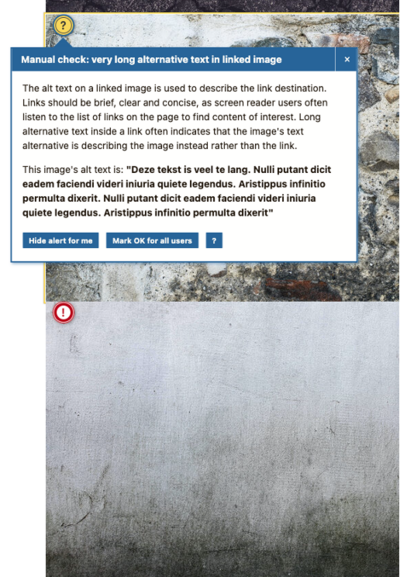
Did you accidentally forget to add the alt text on an image when creating that nice landing page? Don't worry, the Editoria11y widget will alert you. You will also be notified when:

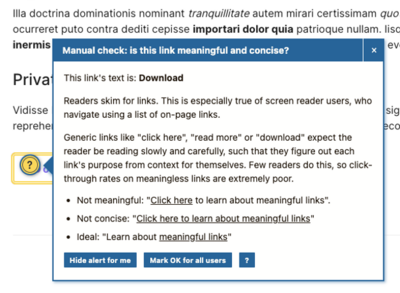
When adding links, sometimes the naming or description may not be optimal:

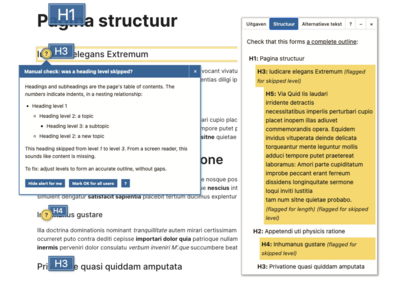
When composing and customizing your Layout Builder pages, sometimes it's not easy to keep track of the page structure. Don't panic. Here you will also get tips on how to optimize your page when, among other things:

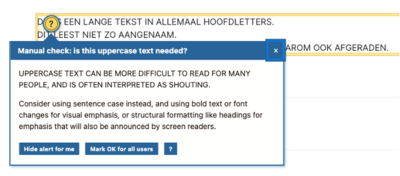
The WCAG widget also helps for general content quality control. This way, you can create pages that are pleasant and readable for your users every time. Among other things, the widget helps with :
Check for excessive use of capital letters
Reminder to check whether the linked documents and PDFs are accessible
Reminder to check if media embeds are accessible

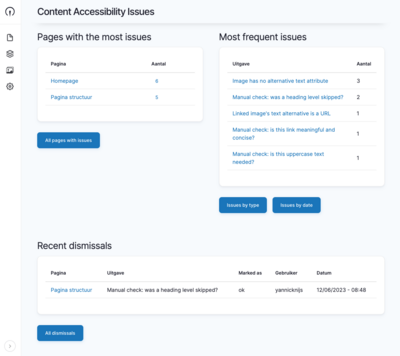
Afterwards you can also consult the handy dashboard where all comments are grouped and summarized. This way, you always have an overview of all pages where some optimizations are still needed.
Boek dan een demo.