
Yannick Nijs
Webtoegankelijkheid is een essentieel aspect van het ontwerpen en ontwikkelen van websites en applicaties. Het waarborgt dat mensen met verschillende vaardigheden en beperkingen de digitale wereld kunnen betreden en gebruiken op een manier die voor hen zinvol is. Een van de cruciale hulpmiddelen om webtoegankelijkheid te verbeteren zijn WCAG-widgets.
Ons DXP, het Drupal installatie profiel waarmee jouw nieuwe website gemaakt wordt, is uitgerust met een Accessibility Checker zodat ook na de oplevering van je website nieuwe pagina’s semantisch en toegankelijkheid (Content quality assurance) kunnen worden gebouwd met Layout Builder.
Onze developers een opleiding AnySurfer gekregen hebben?
De naam verklapt het zelf; Het is een widget die jouw content pagina’s op de website automatisch controleert op enkele punten. (Welke punten? Dat vertellen we graag hier onder.) Automatisch!? Ja! Auteurs moeten niet getraind of herinnerd worden om een “check” te doen. Het gebeurt gewoon “on the fly”.
We maken hiervoor gebruik van een contributed module, Editoria11y Accessibility Checker (https://www.drupal.org/project/editoria11y), die aan bepaalde rollen en/of gebruikers kan worden toegewezen. https://www.youtube.com/watch?v=YXhmj_Gt6dM
De widget is specifiek voor auteurs gemaakt en focust zich op de inhoud van de pagina en niet op de achterliggende code (of Drupal thema meldingen). De widget is daarom perfect geschikt als extra toevoeging mààr niet ter vervanging van een WCAG Scan.
Maar niet getreurd, de widget helpt je bij de volgende punten:

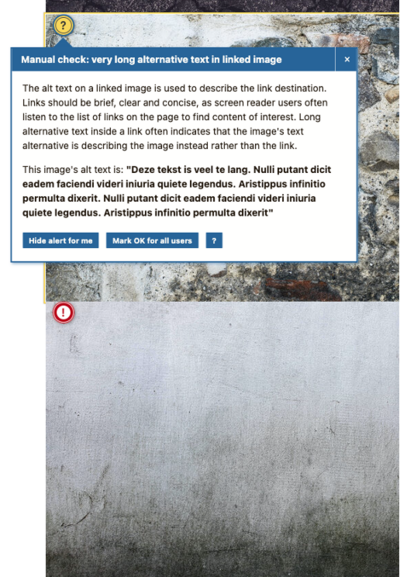
Ben je bij het creeëren van die mooie landings pagina toch perongeluk die alt tekst vergeten toe te voegen op een afbeelding. Geen nood, de Editoria11y widget zal je er attent op maken. Je zal o.a. ook een melding krijgen wanneer:

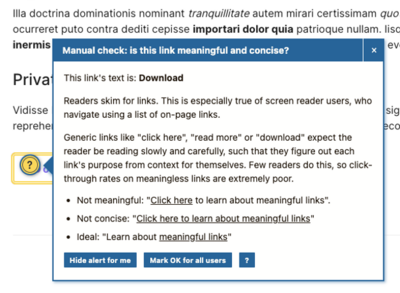
Bij het toevoegen van links kan het soms gebeuren dat de benaming of beschrijving niet optimaal is:

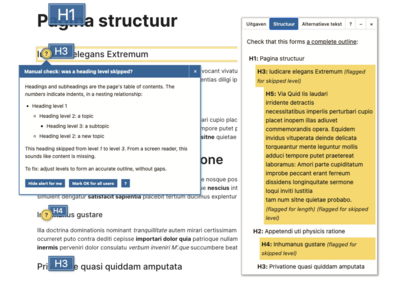
Bij het samenstellen en aanpassen van je Layout Builder pagina’s is het soms niet makkelijk om het overzicht te behouden van de paginastructuur. Geen paniek. Ook hier krijg je tips om je pagina helemaal optimaal te maken wanneer o.a.:

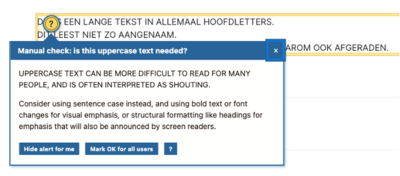
Ook voor de algemene kwaliteitscontrole van de inhoud helpt de WCAG widget. Zo maak je telkens opnieuw pagina’s die voor jouw gebruikers aangenaam en leesbaar zijn. De widget helpt o.a. met :

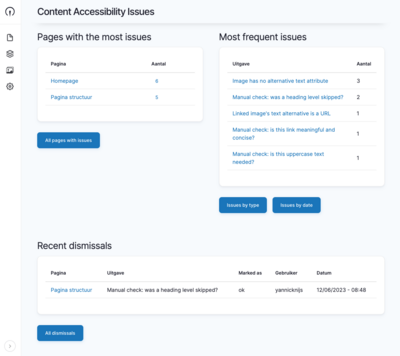
Achteraf kan je ook nog het handige dashboard raadplegen waar alle opmerkingen nog eens gegroepeerd en samengevat worden. Zo heb je telkens een overzicht van alle pagina’s waar nog wat optimalisaties nodig zijn.
Boek dan een demo.