Jens Vranckx
Calibrate blijft innoveren om zo mee te zijn met de nieuwste technieken en methodologieën. In dat kader hebben we Mathieu Spillebeen - bedenker, ontwikkelaar en promoter - uitgenodigd op onze Gentse vestiging om een workshop te geven over het Compony-thema
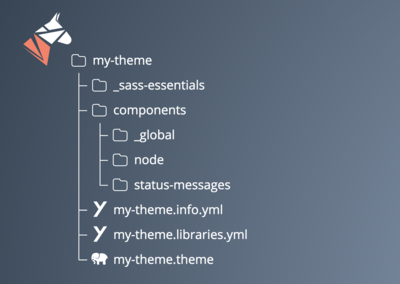
Het Compony-thema is in essentie een kickstart-theme: een thema dat enkel structuur & starters-code bevat. Klaar om verder uit te bouwen.
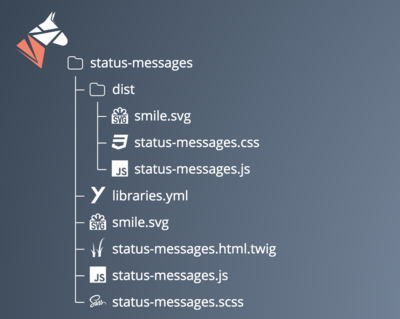
De eerstvolgende stap is het toevoegen van Componenten. Elke component bevat zeer specifieke functionaliteit, alsook een specifieke template-file (met daarin de Twig/HTML-code), styling (CSS) & scripts (JavaScript).
Door de componenten zo te structureren is het eenvoudig om deze van de ene code base over te nemen naar een andere. Mathieu biedt zelf een set van componenten aan die gebruiksklaar zijn. Deze kan je zo gebruiken of je kan zelf ook nieuwe componenten uitwerken en toevoegen.
Kortom, een verhaal waar wij wel toekomst in zien.