
Yannick Nijs
Bij het ontwerpen of uittekenen van een website komt nogal snel een probleem naar boven omtrent het begrip 'scrollen': iets dat niet meer weg te denken is uit de web-wereld. Scrollt de bezoeker op een website of doet hij/zij dit net niet?
Ook de begrippen ‘the fold’ of ‘above the fold’ zijn in de web-wereld gekende waarden. Het zijn termen geleend uit de wereld van print. Als we praten over begrippen die eigen zijn aan de printwereld, kunnen we deze dan zomaar overnemen en implementeren op het internet? Wat is nu juist die fold? En als we spreken over ‘above the fold’, wat dan met ‘below the fold’?
In ons onderzoek rijzen er dus onmiddellijk een heleboel extra vragen die nauw in verband staan met de vraag of de gemiddelde surfer nu scrollt of niet. Maar misschien moeten we toch maar eerst beginnen bij het begin:

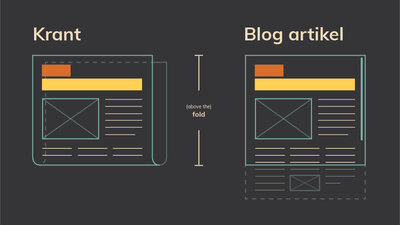
We haalden het hierboven al even aan. ‘The fold’ komt uit de printwereld, meerbepaald de krantenwereld. Als we een krant in twee vouwen, krijgen we een zichtbaar stuk en een onzichtbaar stuk van de pagina. Het is dat zichtbare stuk dat we ‘the fold’ noemen. 'Above the fold' betekent dat deel van de website dat zichtbaar is zonder te scrollen. 'Below the fold' is dan het deel van de website dat niet zichtbaar is zonder te scrollen. Je moet dus scrollen om dit deel van de website te zien.
Met de fold in de web/digitale wereld, bedoelen we de inhoud die wij kunnen zien op het scherm zonder enige scroll actie te ondernemen. Tot zover niet veel verschillend van de krantenwereld. De uitdaging komt er pas wanneer niet één fold, maar meerdere folds gemaakt moeten worden, dit van eenzelfde pagina met juist dezelfde inhoud. Meerdere folds horen we jou vragen? Dat klopt. Sinds de opkomst van de mobiele toestellen en de grote variëteit aan monitors, moeten wij op zijn minst onze fold afstemmen met de meest courante schermen en de daaraan gekoppelde resoluties.
Waarom zoveel zorg in het opmaken van onze fold? Heel eenvoudig. Het is de enige kans om onze potentiële lezers hun aandacht te trekken en ze te motiveren de rest van de pagina te lezen en/of te converteren.
Een tijd en kosten rovende opdracht, maar is het nog de moeite waard?

Het antwoord is zonder twijfel: ‘Ja!’ De fold is nog steeds heel belangrijk en actueel. Het is en blijft het eerste en enige deel dat bezoekers te zien krijgen wanneer ze op jouw website terecht komen. Het lijkt ons daarom onlogisch te beweren dat de fold niet zou werken. Daarnaast zijn ook genoeg artikels, onderzoeken en blogposts (zie onderaan dit blogartikel) die het belang van de fold aantonen en dat kunnen we niet zomaar negeren.
Goed, we zijn ondertussen overtuigd dat de fold belangrijk is maar we zijn nog niet zo zeker dat onze bezoekers scrollen.
Om hen zeker niet af te leiden zorgen we ervoor dat enkel het hoogstnodige maar wel belangrijkste in de fold staat. Volstaat het dan dat we een catchy titel, een korte tekst en een opvallende call-to-action (= CTA) tonen op een prachtige en sfeervol achtergrondbeeld?
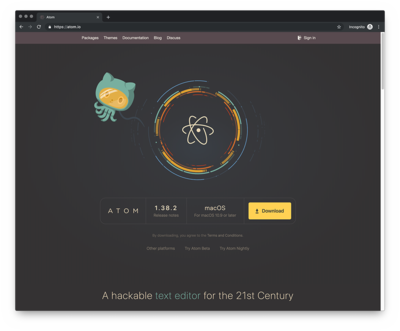
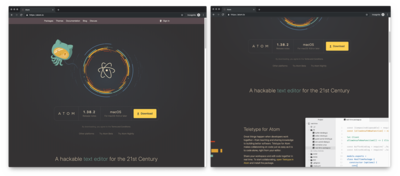
In sommige gevallen zal dat voldoende zijn. Denk maar aan websites waarvan je software kan downloaden (zie afbeelding hierboven). Deze willen vooral dat je zo snel mogelijk hun software downloadt en gebruikt. En eerlijk, als we software willen downloaden, hebben we niets liever dan één enkele knop onmiddellijk op de homepage die ons naar een download-pagina brengt. Beter nog, een download-link die automatisch ons OS (operating system) detecteert en onmiddellijk de juiste download start.
Prachtig! We hebben de oplossing. Vanaf nu plaatsen we standaard al onze call-to-actions bovenaan in de fold. Zo zien alle gebruikers met zekerheid onze cta’s staan en wij krijgen onze converties! Iedereen blij! … Of niet?
Helaas, zo werkt het niet. Tests tonen aan dat een call-to-action bovenaan de pagina niet altijd even optimaal werkt. In sommige gevallen is het zelf beter beter de call-to-actions na jouw artikel of verhaal te plaatsen. Waarom? Als de gebruiker een CTA voorgeschoteld krijgt zonder enige duiding zal hij zich niet geroepen voelen daarop te klikken. Wat ons ook logisch lijkt. Stel je voor, je bezoekt een website waar je enkel een knop voorgeschoteld krijgt met daarop: ‘Boek nu!’ of ‘Doneer’. Niemand zal zich geroepen voelen hierop te klikken gewoon omdat we niet weten waarom we nu al zouden boeken of waarvoor we moeten doneren.
Dat is duidelijk. Maar wat als we onze call-to-action, of het vervolg van ons artikel, ‘below the fold’ plaatsen, volgen onze gebruikers dan nog? Of met andere woorden:

Ook hier is het antwoord: ‘Ja, maar ...' Gebruikers scrollen niet omdat ze het gewoon zijn om te doen of omdat ze graag scrollen. Neen, ze scrollen omdat wij hen daar een reden toe gegeven. Er zijn talloze manieren om de bezoekers ‘below the fold’ te krijgen alleen moeten die voor hen duidelijk en overtuigend genoeg zijn.
Visuele elementen kunnen de aandacht van de bezoeker naar beneden leiden. Ook inhoud die al deels zichtbaar is kan een gebruiker motiveren om verder te scrollen. Daarnaast kan de minder subtiele ‘lees meer’-knop onderaan de fold ook zijn steentje bijdragen om de bezoeker te laten scrollen. Hieronder alvast enkele tips:
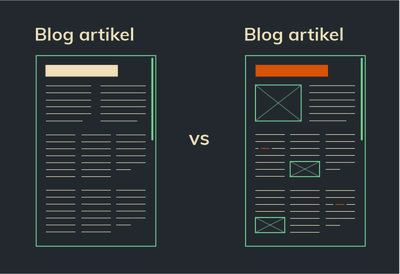
1. Vermijd de false bottom of false floor. Deze fout kan al sneller gemaakt worden op een website met minder inhoud. Door het plaatsen van afbeeldingen over het volledige scherm en geen extra triggers te maken onder de fold, kan het lijken dat er helemaal niks meer volgt onder de fold. In zo een geval loop je dus het gevaar dat jouw gebruiker niet het volledige verhaal zal zien en hij dus ook afhaakt en in het slechtste geval jouw website verlaat.
2. Denk goed na over hoe je inhoud/teksten schrijft. Zo wordt de term long-form content meer en meer populair. Kort samengevat wil dit zeggen dat auteurs afstappen van teksten rond de 500-800 woorden. Hoeveel woorden een long-form content moet hebben, is niet echt bepaald. Het zou ook lijnrecht ingaan tegen het concept van long-form content. Maar om het toch ergens te kunnen schetsen, gaat men uit van artikels met meer dan 1200 woorden. Er zijn zelf artikels die tot 10.000 woorden bevatten en het alles behalve slecht doen. Op blogsites zien we dat lezers ‘de meer lijvige’ teksten prefereren boven de eerder gesynthetiseerde en ook de zoekmachines zijn hier meer fan van. Iets waar je als auteur alleen maar blij om kan zijn. Je kan meer vertellen en nog meer in detail gaan.

3. Zorg ervoor dat teksten interessant blijven. Niet alleen inhoudelijk maar hou ze visueel aantrekkelijk en luchtig. Zorg ervoor dat de gebruiker niet in zombie-modus raakt, maar af en toe geprikkeld wordt door iets wat zijn aandacht terug kan aansterken en hem opnieuw energie geeft verder te gaan.
De meest toonaangevende blogs, UX/UI designers of content strategen bieden ons tonnen aan informatie, cijfermateriaal over hoe wel of hoe niet pagina’s/folds op te bouwen en inhoud te schrijven. Hoe ervoor te zorgen dat we beter brand herkenning kunnen krijgen of hoe we beter scoren in zoekmachines.
Maar we moeten realistisch zijn. Alle oplossingen die ons aangeboden worden, zijn voorafgegaan door een goed onderzoek. Een onderzoek dat de basis van de basis moet zijn: ‘Wie is mijn bezoeker en waar zijn ze naar op zoek?’. Hét cliché, maar zolang we niet weten wie ons doelpubliek is, zolang we niet aftoetsen waar zij naar op zoek gaan of wat ze nodig hebben, kunnen we geen strategie bepalen om hen langer of meer op onze website te houden.
Scrollen onze gebruikers? Ja! Met plezier. Op voorwaarde dat we hen geven wat zij willen. Ga er dus niet zomaar vanuit dat je jouw lezers kent, maar leer ze kennen. Onderzoek op verschillende manieren wie ze zijn, wat ze doen en vooral waar ze naar op zoek zijn. Blijf dit ook vooral doen tijdens het project en niet enkel bij de start.
Enkele interessante artikels
https://conversionxl.com/blog/above-the-fold/
https://www.nngroup.com/articles/page-fold-manifesto/
https://www.pixelfire.com.au/5-reasons-why-the-fold-is-absolutely-irrelevant-in-modern-website-design/