
Steven Van den Hout
A DXP is a platform that allows you to optimise the customer journey and its experience. It forms the basis to manage all content and campaigns. Nowadays, almost every aspect of your business is digital to some extent. A DXP allows you to tap into all those digital aspects of your business, building a unified customer experience from discovery, through sales, to a lasting customer relationship. With Drupal you build a composable DXP, which offers many advantages over a monolithic digital platform.
A monolithic solution can be a good start. However, as the digital toolbox grows, you risk being tied to the expertise of a fixed partner. Often the time to market increases significantly, at the expense of scalability and agility of your platform. A composable DXP takes that challenge into account and uses a centralised approach to deliver a next-level solution.

A better way to build digital experiences.
With our Experience Platform, we give our customers a concrete advantage in building their customer experiences.

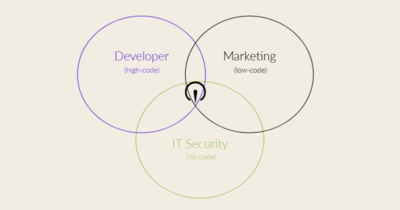
Depending on the requirements of your project the approach will lean more towards a no-code, low-code, or high-code approach.
When there are mainly marketing requirements such as flexibility, a user-friendly backend and a short time to market then a low-code approach is ideal.
Do you mainly want to integrate with external tools? Then extreme flexibility is required. We then tend towards a high-code solution.
In some cases, less flexibility is needed but security and scalability are more important. We then often use a no-code methodology.
Our DXP uses a hybrid approach that allows us to use different methodologies. In other words, it is possible to start with a no-code solution and then gradually integrate more components into a low-code solution.
It forms the backbone of your digital content, which you can adapt to your existing and future processes and infrastructure. API integrations are seen as building blocks that you can connect to each other, or replace, in order to be able to switch quickly when your target group needs it.
Composability means that you house your entire digital toolbox with CMS, automated marketing, personalisation, analytics, ... in a central access point so you can connect with your target group in a smart way.

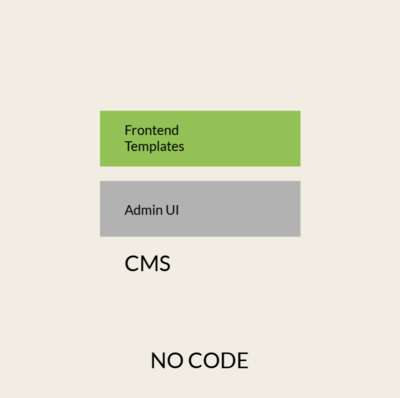
Use the full capabilities of a no-code CMS without the need for programming knowledge. Think of this as existing SAAS solutions.
A drupal website that consists only of contrib modules, and is therefore only set up by a sitebuilder is in other words also a no-code DXP. Also when we build a distribution that our customers can use to set up multiple sites that counts as a no-code DXP.
The major advantages of a no-code DXP are short time-to-market, security and scalability. One disadvantage, is the lack of flexibility.

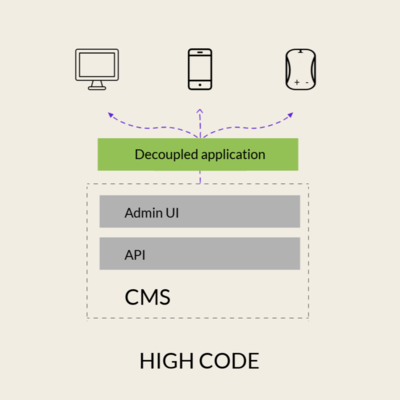
A high-code DXP is a solution where every change must be recorded by a programmer. Think of a headless CMS. Every change is possible, but code has to be written every time. The big advantage is extreme flexibility. Anything goes, and it can be determined down to the smallest level how components react. Disadvantages of this solution are the complexity, and the large time-to-market.

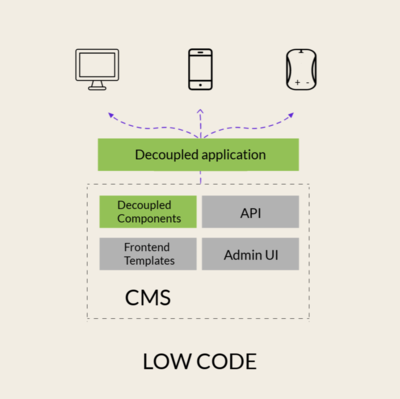
A low code solution is situated in the middle. Using a page builder, the customer can create very flexible landing pages. Marketing integrations with external tools are often baked in, so the customer can work with that too. When more complex functionalities need to be built, code will have to be written.
In most cases, we continue to have the advantages of a short time-to-market. We do sacrifice a bit in terms of flexibility compared to high-code, and compared to the security and scalability of no-code.
In other words, Drupal is a hybrid CMS that enables the different approaches. The Calibrate way of working is usually also the hybrid / low-code approach.
Most of the components of our sites come from the Drupal frontend, but here and there we use decoupled components. If necessary we also offer the data from Drupal via API, so that headless applications can work with the same data.